728x90
반응형
안녕하세요. 첫 글을 게재하네요. 저도 다시 한 번 더 마음을 먹고 시작하려고 아이디를 하나 더 만들었습니다. 본론으로 들어가자면 티스토리에서 본문 소제목을 써서 글의 가독성을 늘릴 수 있습니다. 하지만 처음 시작하시는 분들은 아마도 어려움이 있을 거라고 생각해요.
하지만 이제는 걱정 하시마 시고 이 글을 읽고 무료로 공유된 HTML 코드를 다운로드하여 본인의 블로그에 적용해보세요. 포스팅의 가독성이 늘어나고 글쓰실때 편하실 겁니다. 그렇기에 많은 사람들이 쓰곤 하죠. 이런 유용한 정보는 공유할수록 더 좋은 것이니까요. 그러면 서식을 이용해서 본문에 소제목을 만들어 보러 가 봅시다.

티스토리 본문 소제목 서식 만들기
1. 먼저 아래 HTML 코드를 다운로드하여 주세요.
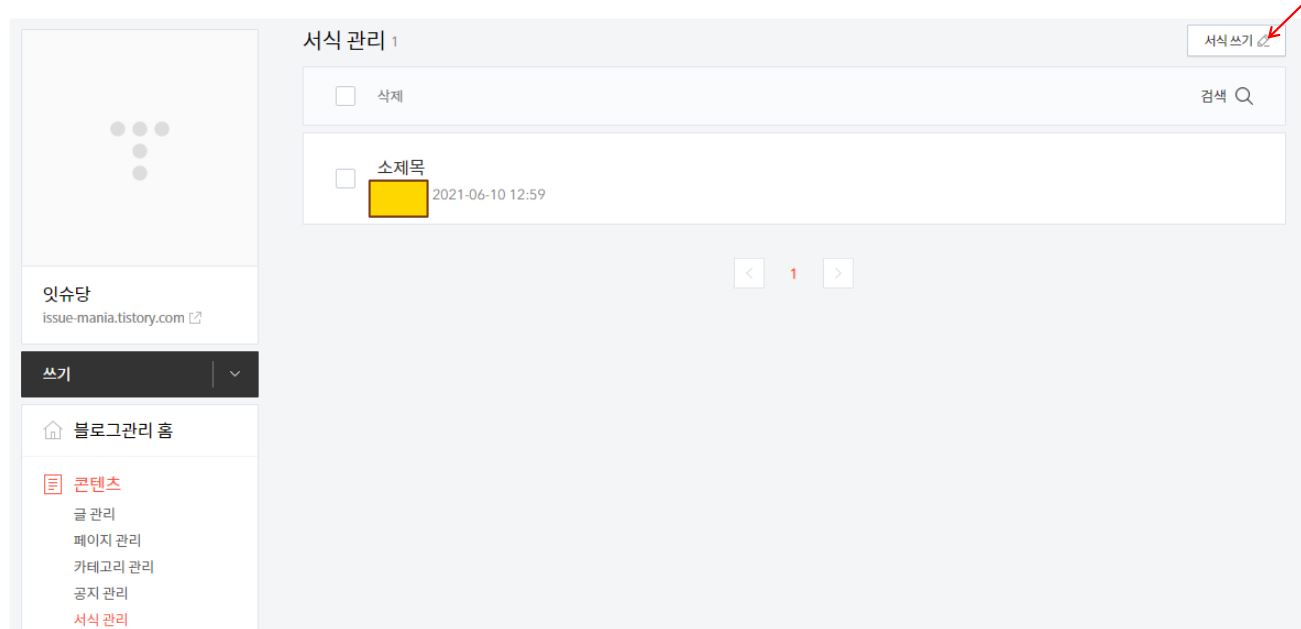
2. 설정 -> 서식관리 -> 서식 쓰기 눌러주세요.

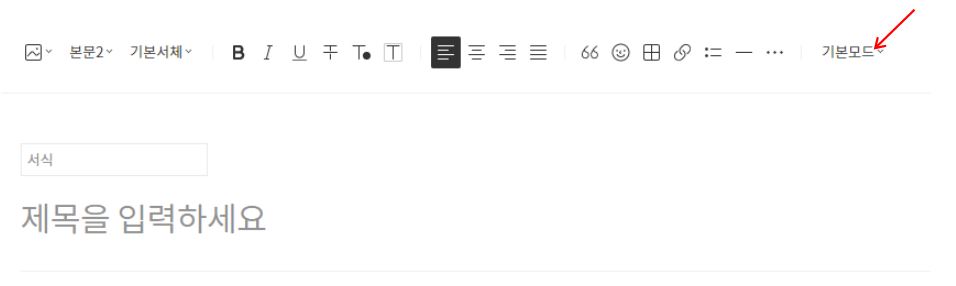
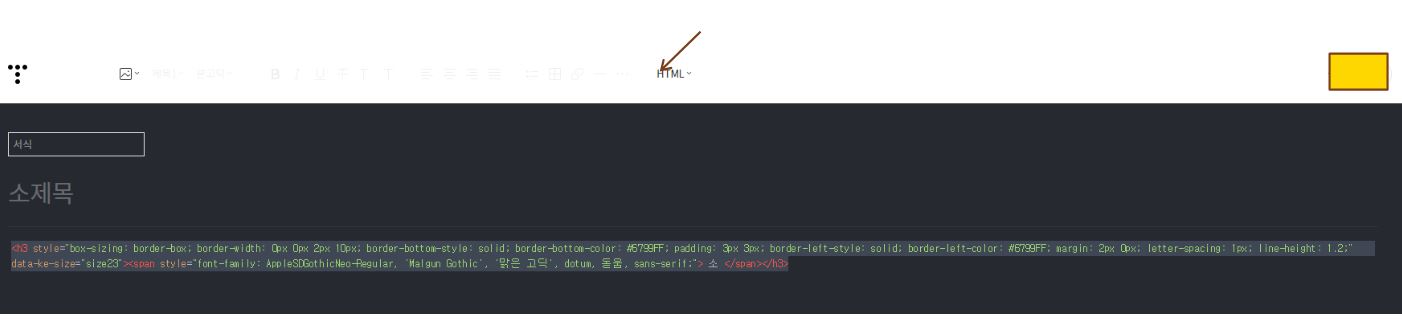
3. 기본 모드에서 HTML모드로 바꿔주세요.

4. 다운로드하였던 메모장 HTML 코드를 복사한 후 붙여 넣기 해주세요.

5. 다시 기본 모드로 돌아가 주면 아래처럼 적용된 모습이 보이죠. '완료'를 눌러 저장합니다.

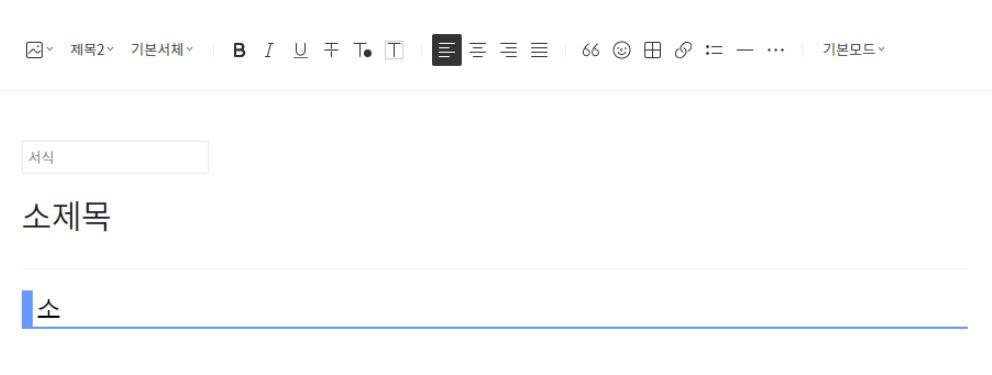
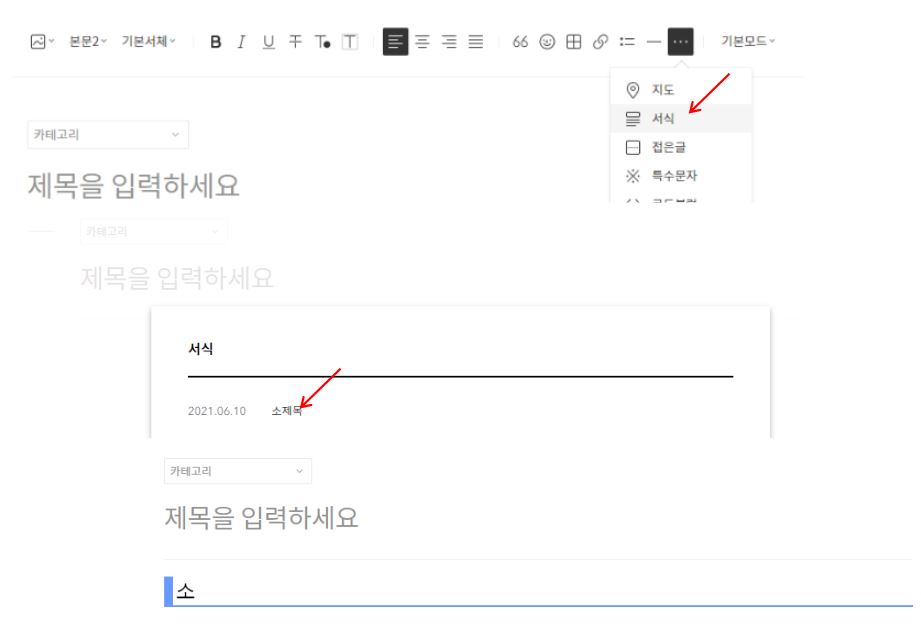
6. 글쓰기를 누르고 서식을 누른 후 본문에 소제목을 아래와 같이 삽입하면 끝입니다.

마치며
이런 방식으로 하시면 티스토리 본문에 소제목을 삽입이 완료가 됩니다. 막상 해보니까 정말 쉽지 않나요? 하나씩 정보를 쌓아 가다 보면 점점 더 빠른 손놀림이 되고 디지털 노매드에 더 가까워질 겁니다. 오늘 HTML 코드 무료 공유했는데 도움이 되었다면 댓글을 달아주시면 감사하겠습니다.
728x90
반응형
'티스토리 > 글쓰기' 카테고리의 다른 글
| 티스토리 예약발행 방법 (수정,삭제 포함) (0) | 2021.08.18 |
|---|---|
| 블로그 키워드 분석 및 찾기 2가지 방법 (0) | 2021.07.14 |
| 티스토리 지도 첨부 2가지 방법으로 할 수 있어요 (0) | 2021.07.10 |
| 사진 용량 줄이기 15초만에 뚝딱 JPG, PNG 파일 전용 (0) | 2021.06.24 |
| 티스토리 본문 이미지와 텍스트에 링크 걸기 3가지 방법 (1) | 2021.06.22 |








최근댓글